全免费GitHub Pages建站方法
从这里开始,下载Dev-Sidecar
一切的一切都不是从github开始!
从这个软件开始:

Devsidecar
直接附上下载链接,不多说。软件里面引导很全面,也不必多说。只不过访问github网站的时候记得打开系统代理。
Dev-Sidecar下载dansmartcloud.github.io/U/DevSidecar-1.7.2.exe
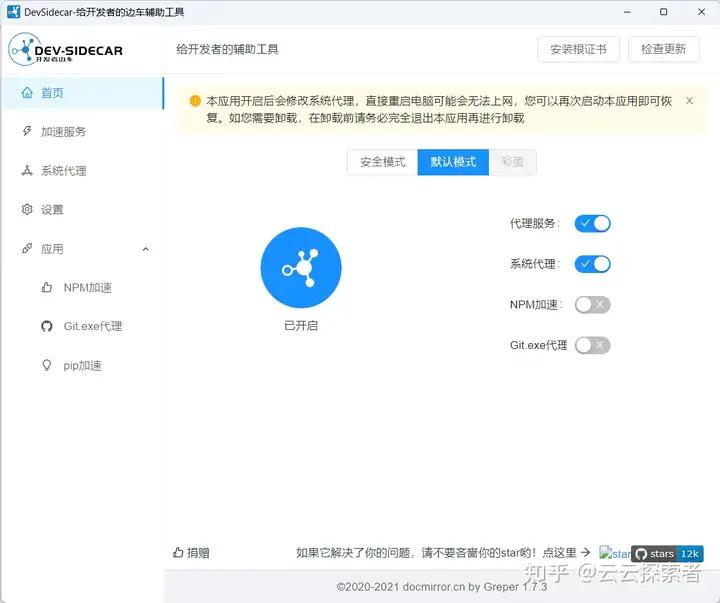
开启代理
打开软件,根据提示安装根证书,点击左侧大按钮开启。(当然有时候这个软件会起反作用,但是自己试试就知道了)

开启代理
访问github
打开浏览器,访问github官网。
自行注册验证邮箱并登录,全程有向导,不必多说。
创建存储库
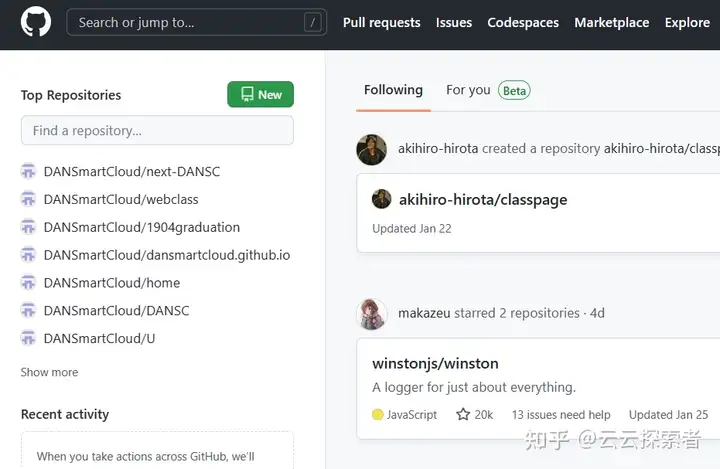
进入主页,点击左上角列表上方绿色的的“new”按钮。

点击“new”
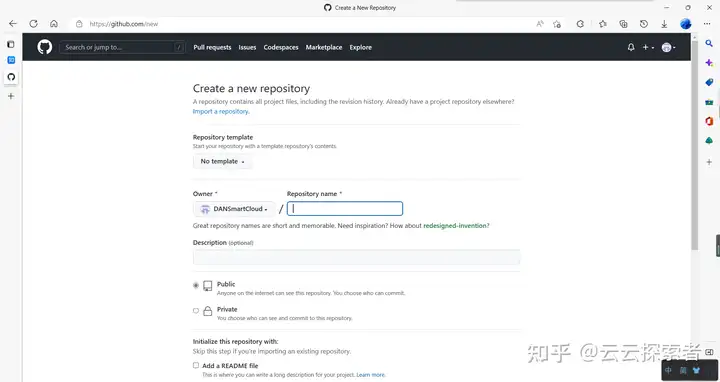
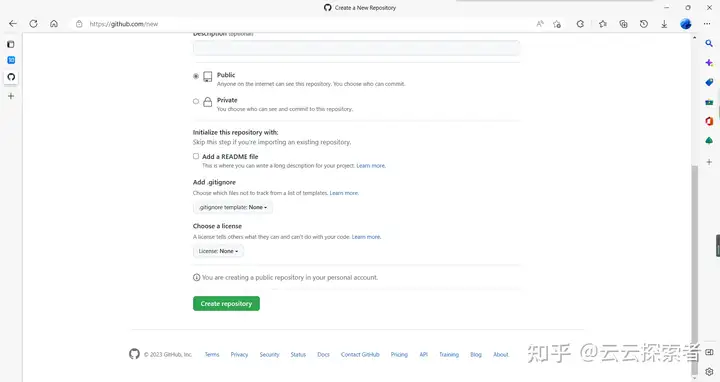
设置都不要动,只是在“Repository name”框中输入你想要的存储库名称(网址二级目录名,不要用中文,不然容易出错),下面的长框框是存储库名称,可选填。然后直接划到最下面,点击绿色的“Create epository”按钮。

存储库命名和描述

点击绿色的“Create epository”
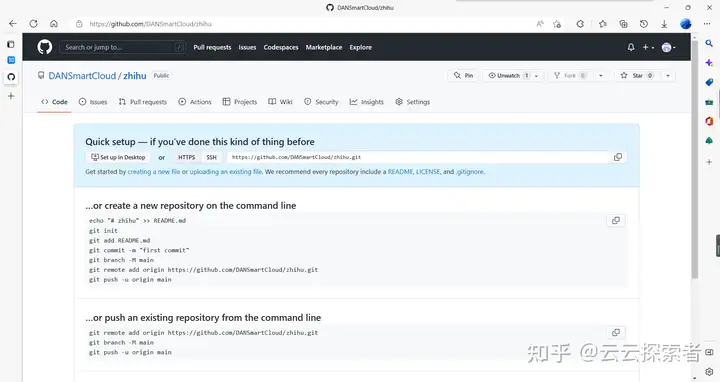
完了以后进入这个页面:

存储库初始化
使用GitHubDesktop管理和提交源代码
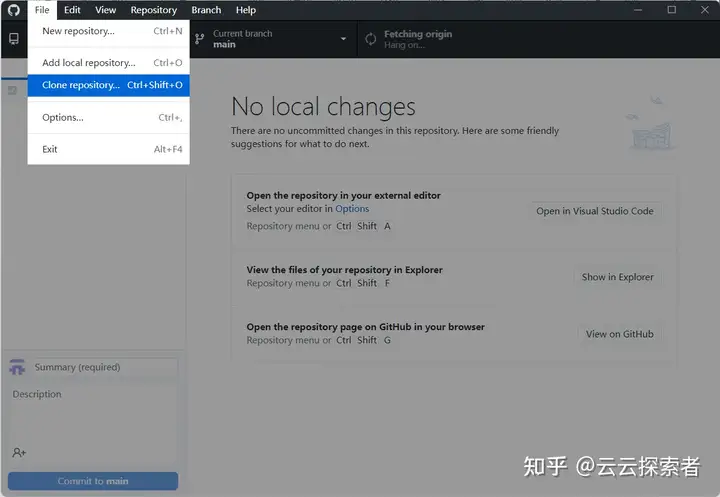
下载“Github Desktop软件”,登录。然后点击“file”,点击“Clone repository”。附上下载链接:
https://desktop.github.com/desktop.github.com/

克隆存储库
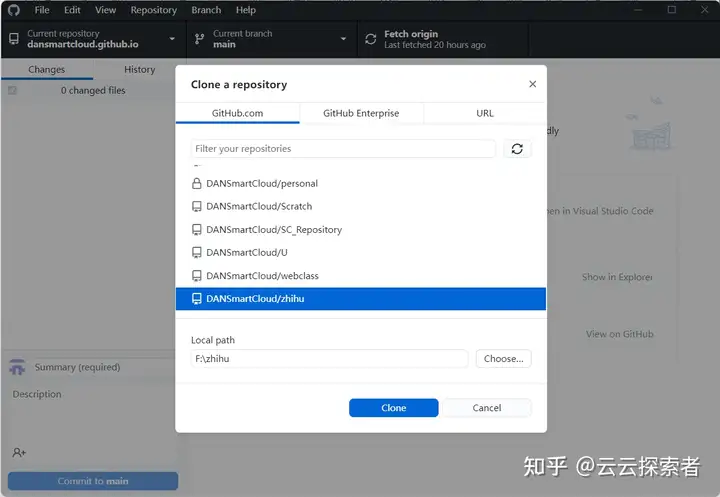
找到我们刚刚创建的存储库名称,选好本地目录,点击“clone”。

选择存储库克隆
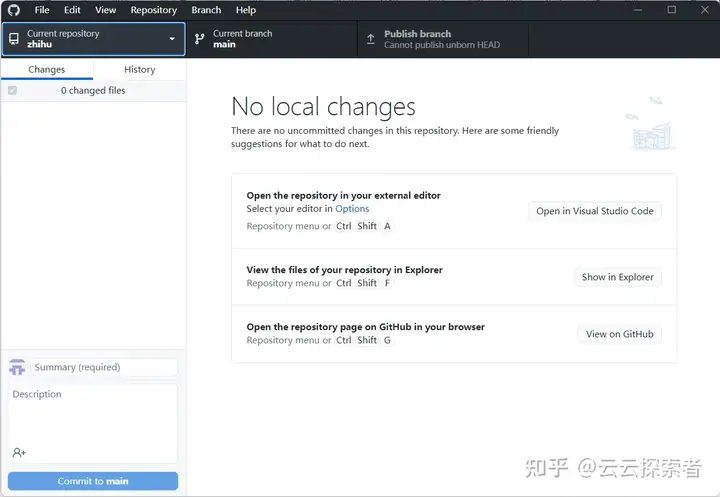
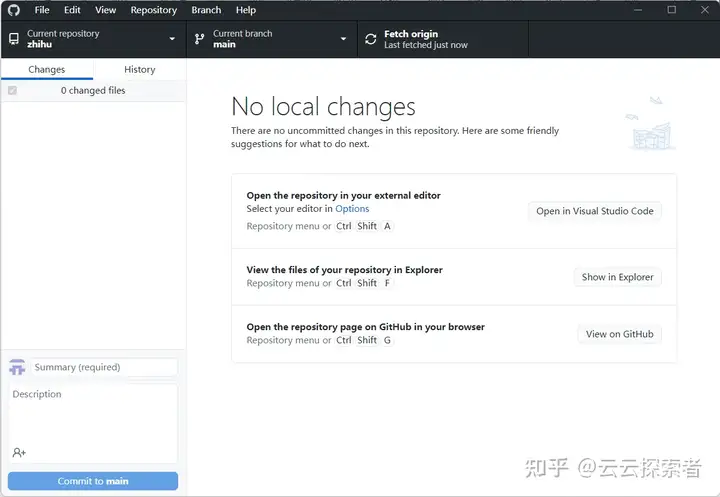
克隆完成长这样

克隆完成
点击右侧的Show in Explorer就能在资源管理器里面看到克隆的存储库啦!(注意,里面的.git文件夹千万不能删,或者直接在默认代码编辑器打开也可以,这里的第一个大项,我的默认代码编辑器是vscode)
编辑网站
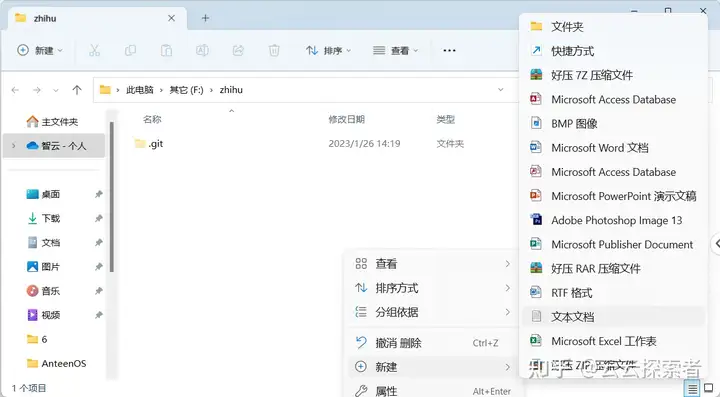
右键新建文本文档,重命名为index.html(一定是这个名字,这是主页,浏览器访问域名默认访问的就是这个页面),在里面写好html代码。我这里就写的简单一些。可以用记事本编辑,但是最好用vscode。

新建文档
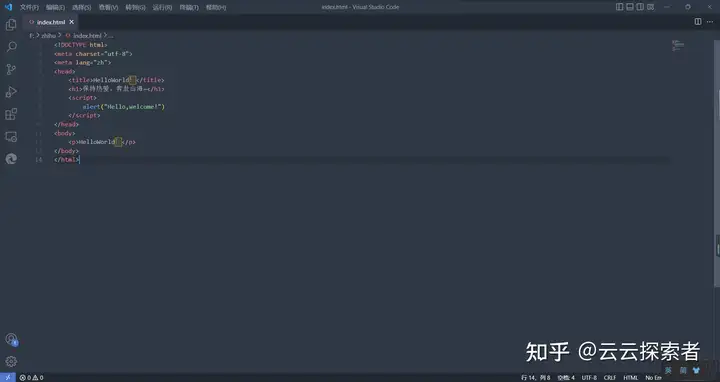
编辑你的网站代码,保存。这里附上VScode下载链接:
Visual Studio Code - Code Editing. Redefinedcode.visualstudio.com/

编辑代码并保存
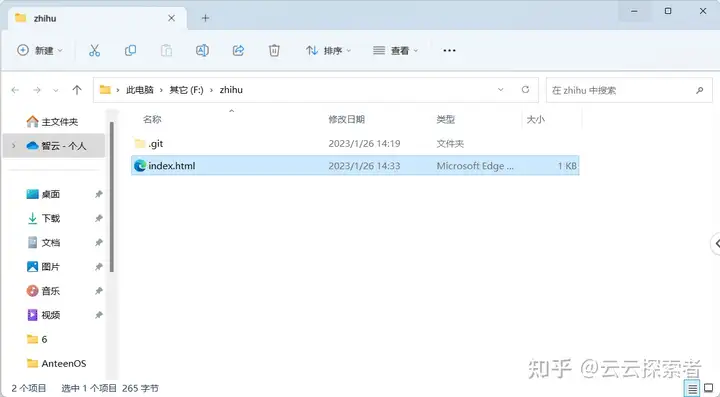
双击打开刚刚创建的文件,测试网页(或者直接在代码编辑器按下f5)。

双击打开文件

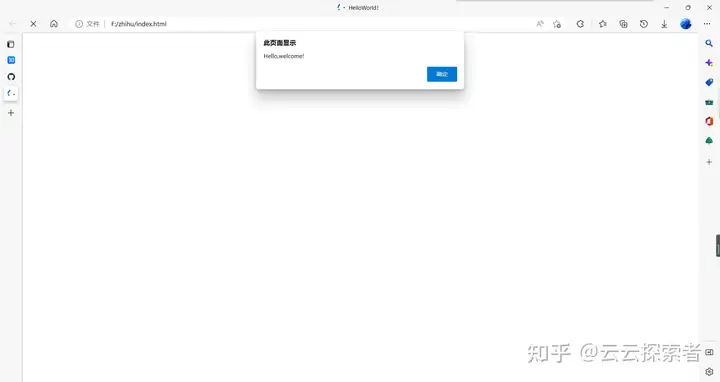
测试网页

测试网页
提交代码到GitHub
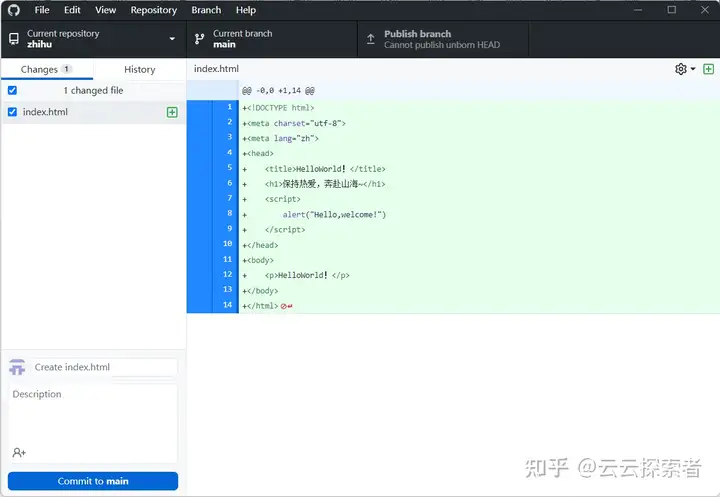
确认网页无误时,回到Github Desktop。软件会自动检测到你刚刚增加的文件和更改的代码。绿色代表增加,红色代表删除,黄色代表更改。

检测到更改
一般情况下软件会自动为你创建提交名称。但是有时候不会,所以就要你自己加个提交名称啦~(位置为左下角Create index.html编辑框的位置)
完事以后commit to main按钮会亮起,点击这个蓝色的按钮。稍等片刻,等待Publish Branch按钮亮起,点击这个按钮。

提交更改
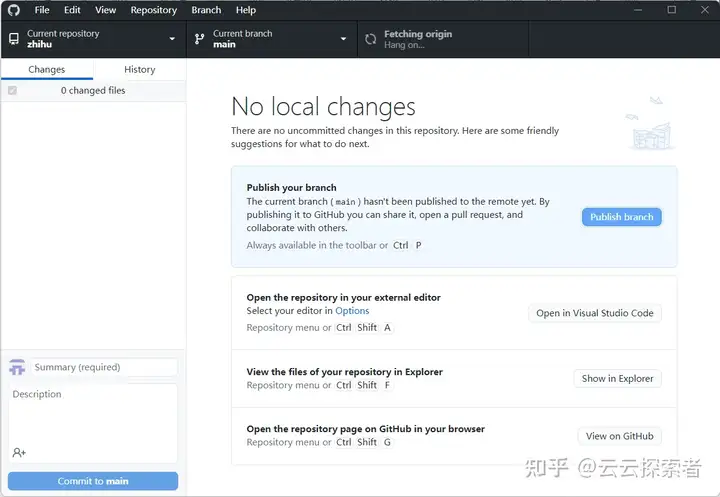
稍等片刻,等待文件提交到存储库。如果publish branch菜单没有消失,就再试一次,直到消失为止。

提交中
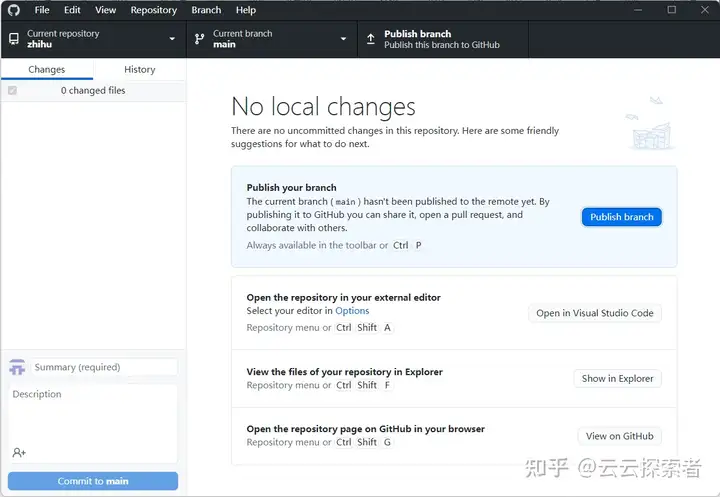
提交完成大概长这样:

提交完成
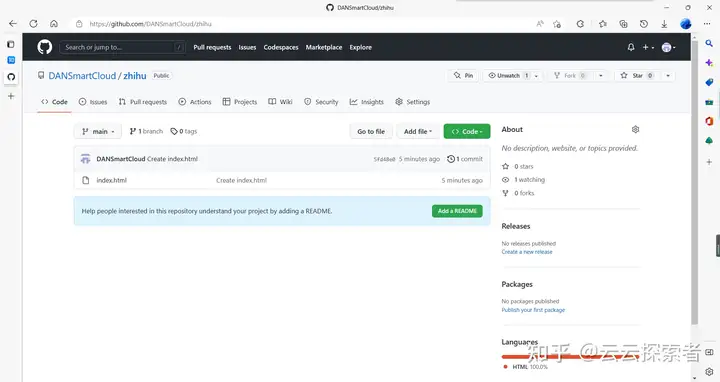
回到github网站,刷新一下我们刚刚提交的一个文件出现了。

文件出现
这时候如果你心情好,可以添加一个readme的文件介绍一下自己的存储库。
部署到GithubPages,发布你的网站
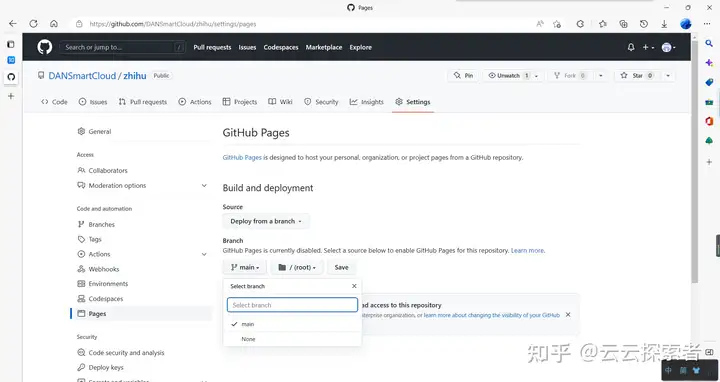
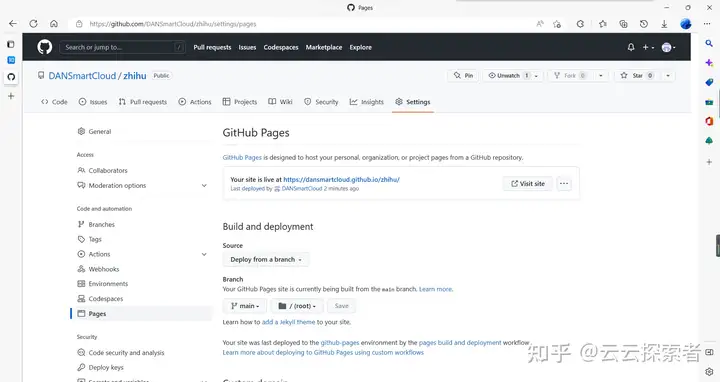
点击工具栏的Settings,点击左侧的pages,Branch项下拉选择main,点击右侧的save。

开启pages
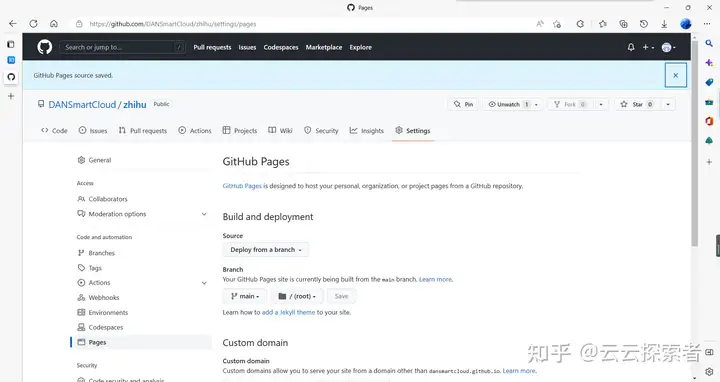
当最上方出现横幅提示GitHub Pages source saved.时,稍等片刻。

页面资源保存成功
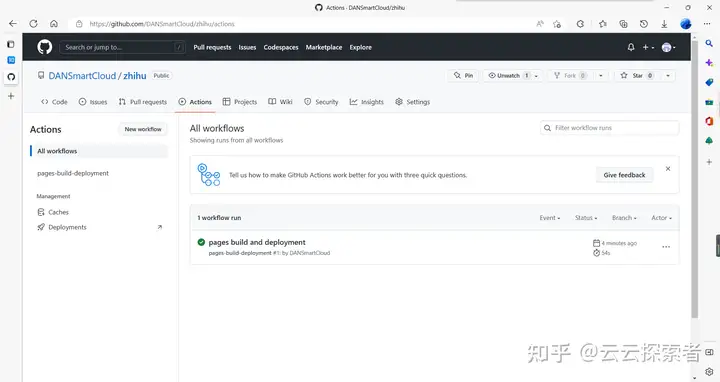
17.你可以在actions选项卡查看页面构建进度。图标由旋转的黄点变为绿色的√时,页面构建就完成了。

18.返回到pages设置页面,手动刷新页面,看到Your site is live at……提示,后面的蓝色字网址就是你的网站网址。点击右侧的Visit site即可访问你刚刚编辑的网页在线版。

出现网址
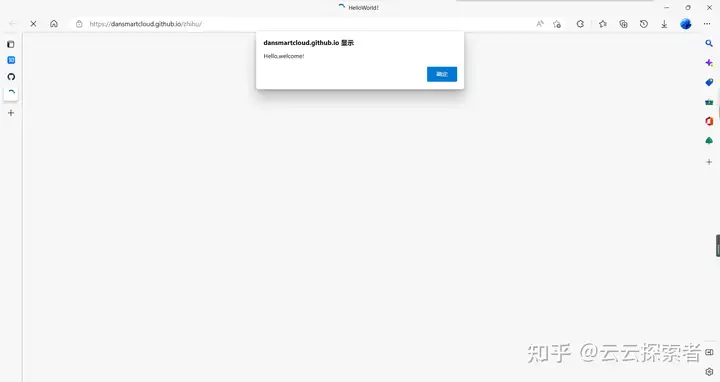
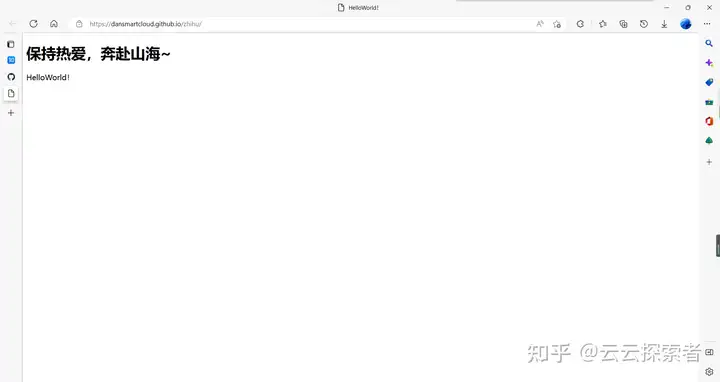
访问效果:

访问效果

访问效果
以后更新网站,就只需要重复第8-13步就可以啦!提交完文件以后,稍等页面构建片刻(可以用第17步的方法查看进度)就能看到自己的网站更新啦!
不过还是要有几点注意的:
1。单个文件不得大于100MB
2。不能创建非法网站
3。github pages配置带宽比较低,所以不要使用过大的图片,可能会需要很长时间加载,影响体验。所以尽量使用小一点的图片。或者使用图床也未必不是一个好主意。这里就不教怎么引用图床了。推荐一个图片压缩网站。
顺便说一下,这个工具来自docsmall,这是一个全免费的超全面电脑在线小工具网站!
好啦,就说这么多,拜拜┏(^0^)┛!